需求效果图:(把编辑按钮根据信息是否发布,来选择显示与不显示,已发布的不能够进行编辑所以不显示)
上图中的flag为发布标识,flag值1为已发布,值2为未发布
思路:第一想到的是给这个button按钮加一个id属性值,用js进行判断隐藏,发现根本行不通,因为网页加载先加载js,根本取不到flag的值,无奈,观其源码于是在success里写,如下图:
发现可行,做出来效果后发现,只对第一行数值有效,其他数据无效,无奈,id换成class后,果真可以,只是当所有消息都是发布状态时,才隐藏,若有一条为未发布状态的消息时,则又全部显示出来了,又陷入了无奈中,给button外加一层div呢,试其也行不通,突然想到能不能在进这个button的时候用JSTL的<c:if text = ${ }>进行判断呢,于是开干,稀里糊涂一顿拼接,最后无果而终(根据应该能行的通,只是拼接有问题),无奈,最后上网狂搜一波,这时一片帖子映入眼帘《》:
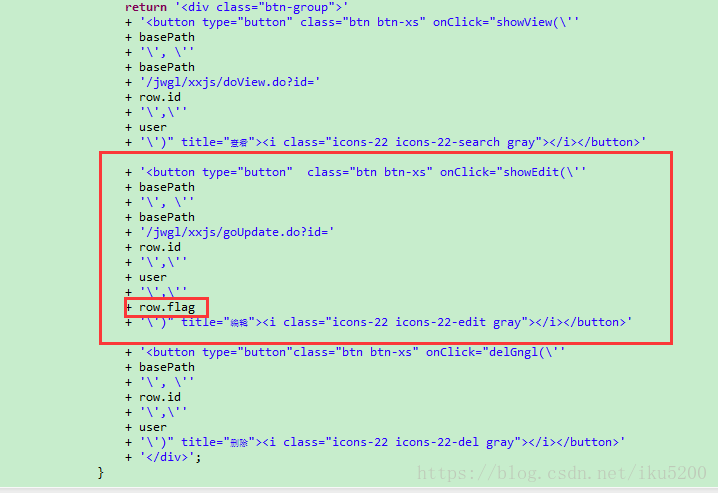
发现原来还可以这样判断,于是乎对代码一顿改造,如下图:
满足已发布条件的进不带编辑按钮的拼接语句中,反之进带编辑框的拼接语句中,保存,启动,果然可行,成功
感叹:自己了解的知识真是限制了我的思想